# 插件
提示
源自网络,展示自己常用插件。
# 📚 Chrome浏览器插件
先放出6个下载插件的神仙网站!
- 极简插件http://chrome.zzzmh.cn (opens new window)
- gugeappshttp://www.gugeapps.net (opens new window)
- 扩展迷http://extfans.com (opens new window)
- 我爱chrome插件网http://52crx.com (opens new window)
- Chrome插件网http://chromecj.com (opens new window)
- 插件网http://www.cnplugins.com (opens new window)
# 🔌 谷歌访问助手 (opens new window)
🔗chrome网上应用店 (opens new window)
最简单易用的谷歌访问助手,为chrome扩展用户量身打造。可以解决chrome扩展无法自动更新的问题,同时可以访问谷歌google搜索,gmail邮箱,google+等谷歌服务。
《谷歌访问助手》一键安装,无需其他配置,即可访问谷歌。
使用本插件可以免费上:
- google.com 谷歌搜索
- mail.google.com gmail邮箱
- chrome商店访问
使用本扩展需要简单激活:有一定免激活时间,请安装后按说明激活使用。 为了防止运营商的网址劫持,本扩展中内置保护模块。
# 🔌 Octotree (opens new window)
🔗chrome网上应用店 (opens new window)
Chrome扩展程序,在GitHub上显示代码树。 非常适合探索项目源代码,而无需将许多存储库下载到您的计算机上。
# 🔌 JSONView (opens new window)
🔗chrome网上应用店 (opens new window)
JSONView port for Chrome.
# 🔌 OneTab (opens new window)
🔗chrome网上应用店 (opens new window)
节省高达95%的内存并减少标签混乱 每当您发现自己有太多标签时,请单击OneTab图标将所有标签转换为列表。当您需要再次访问选项卡时,可以单独还原或一次性还原。
当您的标签位于OneTab列表中时,您将节省高达95%的内存,因为您将减少在Google Chrome中打开的标签数量。
# 🔌 ZenHub for GitHub (opens new window)
🔗chrome网上应用店 (opens new window)
ZenHub是唯一一个在GitHub的用户界面中本地集成的项目管理工具。没有冗长的入职。没有配置问题。没有单独的登录。开发人员可以在他们喜欢的环境中工作,项目经理可以全面了解开发过程。
# 🔌 迅雷下载支持 (opens new window)
🔗chrome网上应用店 (opens new window)
该扩展是深圳市迅雷网络技术有限公司旗下产品“迅雷X”的Chrome浏览器官方支持扩展。 跟随迅雷X官方客户端打包,非迅雷X官方客户端可能会无法使用! 如您发现有些下载地址不能被接管,请在本扩展的Chrome工具栏图标处,勾选“开启强力接管”。
# 🔌 Google Translate (opens new window) 🔗chrome网上应用店 (opens new window)
在浏览网页时轻松查看翻译。 由谷歌翻译团队。 突出显示或右键单击文本部分,然后单击旁边的“翻译”图标将其翻译为您的语言。 或者,要翻译您正在访问的整个页面,请单击浏览器工具栏上的翻译图标。
# 🔌 CSS Peeper (opens new window) 🔗chrome网上应用店 (opens new window)
CSS Peeper 是一个用于 CSS 检查的多功能工具,它允许您快速查看任何网站的样式、字体、调色板和资源。
# 🔌 React Developer Tools 🔗chrome网上应用店 (opens new window)
React Developer Tools 是与 React 使用时的实际扩展,为 React 应用程序提供了所有必要的检查工具。
# 🔌 Vue.js devtools (opens new window) 🔗chrome网上应用店 (opens new window)
Vue.js devtools 用于调试 Vue.js 应用程序的 Chrome 和 Firefox DevTools 扩展。
# 🔌 Screenity (opens new window) 🔗chrome网上应用店 (opens new window)
Screenity 适用于 Chrome 的功能强大的屏幕录像机。它的功能亮点非常多,比如可以录制浏览器的标签页、整个屏幕(浏览器外),以及摄像头,通过在屏幕上的任意位置绘制、添加文本和创建箭头✏️👀突出显示您的单击、聚焦鼠标或将其隐藏在录制🎙️个人麦克风和计算机音频控制、推送通话,支持导出 mp4、if 和 webm 等。
# 🔌 LastPass (opens new window) 🔗chrome网上应用店 (opens new window)
LastPass 通过提供一个免费的密码管理器(与谷歌自带的密码管理器类似),提供密码生成和密码保护注释,可确保您的帐户和 API 密钥的安全。
安装插件并登录 LastPass 后,当注册新的网站时,可以直接在线生成密码并存储
它支持 IE、 Chrome、 FireFox、Opera、 Safari、Edge 等主流浏览器以及移动设备。
# 🔌 uBlock Origin (opens new window) 🔗chrome网上应用店 (opens new window)
uBlock Origin 是一个简单而有效的广告拦截器扩展程序,您只需要安装它,而无需配置与操作,因为它可以使您的浏览体验保持无广告状态。
# 🔌 VisBug (opens new window) 🔗chrome网上应用店 (opens new window)
VisBug 可以使用非常直观的控件和工具即时调整网站设计,而无需深入研究任何代码。
# 🔌 JSON Viewer (opens new window) 🔗chrome网上应用店 (opens new window)
JSON Viewer 为 JSON 响应提供了一些非常需要的语法突出显示和样式自定义,这在当今大多数 Web API 中已经很普遍。
# 🔌 FeHelper (opens new window) 🔗chrome网上应用店 (opens new window)
FeHelper JSON自动格式化、手动格式化、支持排序、解码、下载等,更多功能可在配置页面安装!
# 🔌 EditThisCookie (opens new window) 🔗chrome网上应用店 (opens new window)
EditThisCookie 是一个功能强大的 cookie 管理器扩展,可让您快速有效地添加,删除,编辑,甚至导出和导入 cookie。
# 📚 Firefox浏览器插件
# 📚 Edge浏览器插件
# 🔌 Canary Channel (opens new window)
# 📚 VS Code 插件
# 🔌 Settings Sync (opens new window)
🔗marketplace (opens new window)
最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了, 使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
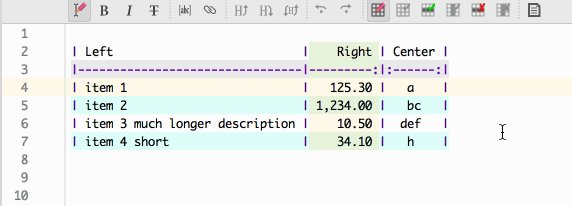
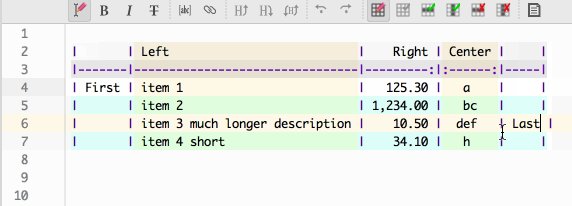
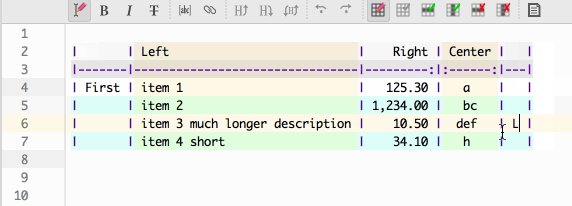
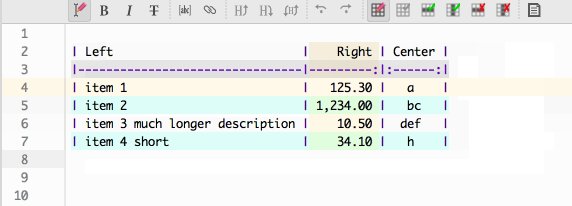
# 🔌 Markdown Preview Enhanced (opens new window)
Markdown Preview Enhanced 是一款为 Atom 以及 Visual Studio Code 编辑器编写的超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。
# 🔌 Polacode (opens new window)
🔗marketplace (opens new window)
可以把代码生成图片(有些地方发代码结构会乱也没有代码高亮,这时候就可以生成图片再发)。
- 快捷键
Ctrl + Shift + P呼出命令窗 输入Polacode- 将要生成图片的代码复制到 Polacode 窗口
- 点击最下面按钮保存图片
# 🔌 Debugger for Chrome (opens new window)
🔗marketplace (opens new window)
从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的 (opens new window)其他目标中调试JavaScript代码的VS Code扩展。
# 🔌 beautify (opens new window)
🔗marketplace (opens new window)
格式化代码工具
美化
javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。
# 🔌 Atuo Rename Tag (opens new window)
🔗marketplace (opens new window)
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改
# 🔌 Auto Close Tag (opens new window)
🔗marketplace (opens new window)
修改 html 标签,自动闭合标签
# 🔌 中文(简体)语言包 Chinese (Simplified) Language Pack for Visual Studio Code (opens new window)
🔗marketplace (opens new window)
将界面转换为中文,对英语不好的人,非常友好。例如我。。。
# 🔌 Code Spell Checker (opens new window)
🔗marketplace (opens new window)
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。
# 🔌 vscode-icons (opens new window)
🔗marketplace (opens new window)
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:”文件” -> “首选项” -> “文件图标主题”
# 🔌 guides (opens new window)
🔗marketplace (opens new window)
显示代码对齐辅助线,很好用
# 🔌 Rainbow Brackets (opens new window)
🔗marketplace (opens new window)
为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。
# 🔌 Bracket Pair Colorizer (opens new window)
🔗marketplace (opens new window)
每个人都喜欢对代码着色,Bracket Pair Colorizer提供了匹配颜色的左括号和右括号,从而更容易知道哪些括号属于谁。
还可以配置自定义括号字符,你也可以为活动范围添加背景颜色。
# 🔌 Indent-Rainbow (opens new window)
🔗marketplace (opens new window)
用四种不同颜色交替着色文本前面的缩进
# 🔌 filesize (opens new window)
🔗marketplace (opens new window)
在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间
# 🔌 Import Cost (opens new window)
🔗marketplace (opens new window)
对引入的计算大小
# 🔌 Path Intellisense (opens new window)
🔗marketplace (opens new window)
可自动填充文件名。
# 🔌 WakaTime (opens new window)
🔗marketplace (opens new window)
从您的编程活动自动生成的度量标准,见解和时间跟踪。
# 🔌 GitLens (opens new window)
🔗marketplace (opens new window)
git日志查看插件
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等
# 🔌 REST Client (opens new window)
🔗marketplace (opens new window)
REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应。
# 🔌 Npm Intellisense (opens new window)
🔗marketplace (opens new window)
用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)
# 🔌 Azure Storage (opens new window)
🔗marketplace (opens new window)
VS Code的Azure存储扩展允许您部署静态网站并浏览Azure Blob容器,文件共享,表和队列。按照本教程 (opens new window)从VS Code部署Web应用程序到Azure存储。
# 🔌 Project Manager (opens new window)
🔗marketplace (opens new window)
它可以帮助您轻松访问项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。
# 🔌 Language Support for Java(TM) by Red Hatredhat.java (opens new window)
🔗marketplace (opens new window)
这个插件,这个下载次数,安装就对了。
# 🔌 Todo Tree (opens new window)
🔗marketplace (opens new window)
此扩展可以快速搜索(使用ripgrep (opens new window))您的工作区以获取TODO和FIXME等注释标记,并在资源管理器窗格的树视图中显示它们。单击树中的TODO将打开文件并将光标放在包含TODO的行上。
找到的TODO也可以在打开的文件中突出显示。
# 🔌 Live Server (opens new window)
🔗marketplace (opens new window)
可以一键在本地启动服务器。
# 🔌 ESLint (opens new window)
🔗marketplace (opens new window)
检查 js 语法规范,你可以使用不同的规范,如 airbnb 、standard 、google。
# 🔌 TSLint (opens new window)
🔗marketplace (opens new window)
检查 typescript 语法规范。
# 🔌 Stylelint (opens new window)
🔗marketplace (opens new window)
检查 CSS/SCSS/Less 语法规范。
# 🔌 Markdownlint (opens new window)
🔗marketplace (opens new window)
检查 markdown 语法规范。
# 🔌 Code Runner (opens new window)
🔗marketplace (opens new window)
可以在编辑器里直接运行代码,查看结果。
# 🔌 Color Picker (opens new window)
🔗marketplace (opens new window)
可以直接在编辑器里打开色板,选择各种模式的颜色。
# 🔌 Document This (opens new window)
🔗marketplace (opens new window)
可以给函数、类等自动的加上详细的注释。 快捷键
Ctrl+Alt+Dandagain Ctrl+Alt+D
# 🔌 Git History (opens new window)
🔗marketplace (opens new window)
方便的查看git版本管理的详细信息。
# 📚 Node.js
# 🔌 live-server (opens new window) 编辑浏览html网页 🔗npm (opens new window)
第一步: 安装Visual Studio Code + Node.JS
第二步:通过如下命令行安装live-server
在命令符中输入
npm install -g live-server进行安装如果
npm install -g live-server安装报错就用npm install live-server -gf安装第三步:打开Visual Studio Code编写HTML代码,保存。
第四步:右击HTML文件所在的文件夹,选择“在命令提示符中打开”
第五步:输入
live-server命令第六步:选择HTML页面浏览即可
定义端口:
live-server --port=4000其他参数以配置:
--port=NUMBER- 选择要使用的端口,默认值:PORT env var或8080--host=ADDRESS- 选择要绑定的主机地址,默认值:IP env var或0.0.0.0(“任意地址”)--no-browser- 禁止自动Web浏览器启动--browser=BROWSER- 指定使用浏览器而不是系统默认值--quiet|-q- 禁止记录--verbose|-V- 更多日志记录(记录所有请求,显示所有侦听的IPv4接口等)--open=PATH- 启动浏览器到PATH而不是服务器root--watch=PATH- 用逗号分隔的路径来专门监视变化(默认值:观看所有内容)--ignore=PATH- 要忽略的逗号分隔的路径字符串(anymatch -compatible definition)--ignorePattern=RGXP-文件的正则表达式忽略(即.*.jade)(不推荐使用赞成--ignore)--middleware=PATH- 导出要添加的中间件功能的.js文件的路径; 可以是没有路径的名称,也可以是引用middleware文件夹中捆绑的中间件的扩展名--entry-file=PATH- 提供此文件(服务器根目录)代替丢失的文件(对单页应用程序有用)--mount=ROUTE:PATH- 在定义的路线下提供路径内容(可能有多个定义)--spa- 将请求从/ abc转换为/#/ abc(方便单页应用)--wait=MILLISECONDS- (默认100ms)等待所有更改,然后重新加载--htpasswd=PATH- 启用期待位于PATH的htpasswd文件的http-auth--cors- 为任何来源启用CORS(反映请求源,支持凭证的请求)--https=PATH- 到HTTPS配置模块的路径--proxy=ROUTE:URL - 代理ROUTE到URL的所有请求--help|-h- 显示简洁的使用提示并退出--version|-v- 显示版本并退出
# 🔌 http-server (opens new window) 编辑浏览html网页 🔗npm (opens new window)
安装:
npm install http-server -g1在站点目录下开启命令行输入
http-server1访问: http://localhost:8080 or http://127.0.0.1:8080
使用于package.json 配置
"scripts": { "start": "http-server -a 0.0.0.0 -p 8000", }1
2
3-p 端口号 (默认 8080)
-a IP 地址 (默认 0.0.0.0)
-d 显示目录列表 (默认 'True')
-i 显示 autoIndex (默认 'True')
-e or --ext 如果没有提供默认的文件扩展名(默认 'html')
-s or --silent 禁止日志信息输出
--cors 启用 CORS via the Access-Control-Allow-Origin header
-o 在开始服务后打开浏览器 -c 为 cache-control max-age header 设置Cache time(秒) , e.g. -c10 for 10 seconds (defaults to '3600'). 禁用 caching, 则使用 -c-1. -U 或 --utc 使用UTC time 格式化log消息
-P or --proxy Proxies all requests which can't be resolved locally to the given url. e.g.: -P http://someurl.com
-S or --ssl 启用 https
-C or --cert ssl cert 文件路径 (default: cert.pem)
-K or --key Path to ssl key file (default: key.pem).
-r or --robots Provide a /robots.txt (whose content defaults to 'User-agent: *\nDisallow: /')
-h or --help 打印以上列表并退出
# 📚 Android studio
# 🔌 Markdown Navigator (opens new window) 🔗jetbrains plugins (opens new window)
好用的Markdown导航器

# 🔌 GsonFormat (opens new window)
🔗jetbrains plugins (opens new window)
根据Gson库使用的要求,将JSONObject格式的String 解析成实体
根据Gson库使用的要求,将JSONObject格式的String 解析成实体
# 🔌 Android ButterKnife Zelezny (opens new window) 🔗jetbrains plugins (opens new window)
Android Studio插件,用于根据选定的布局XML生成ButterKnife注入。
# 🔌 Alibaba Java Coding Guidelines (opens new window) 🔗jetbrains plugins (opens new window)
阿里巴巴Java开发规范
中文版: 阿里巴巴Java开发手册 (opens new window) English Version: Alibaba Java Coding Guidelines (opens new window)
# 🔌 360 Fireline Plugin (opens new window) 🔗jetbrains plugins (opens new window)
火线是360旗下的一款免费的代码静态分析产品,适用于Android和Java代码。 主打的安全检查规则是根据360业务多年技术沉淀而来。内存类检查的精确度业内领先。 火线产品现已推出Jenkins插件,持续集成更方便,访问火线官网 (opens new window)查看更多详情。
# 🔌 AndroidProGuard Pro (opens new window) 🔗jetbrains plugins (opens new window)
Android 代码混淆
# 🔌 AndroidProguard (opens new window) 🔗jetbrains plugins (opens new window)
又一个Android 代码混淆