准备工具:
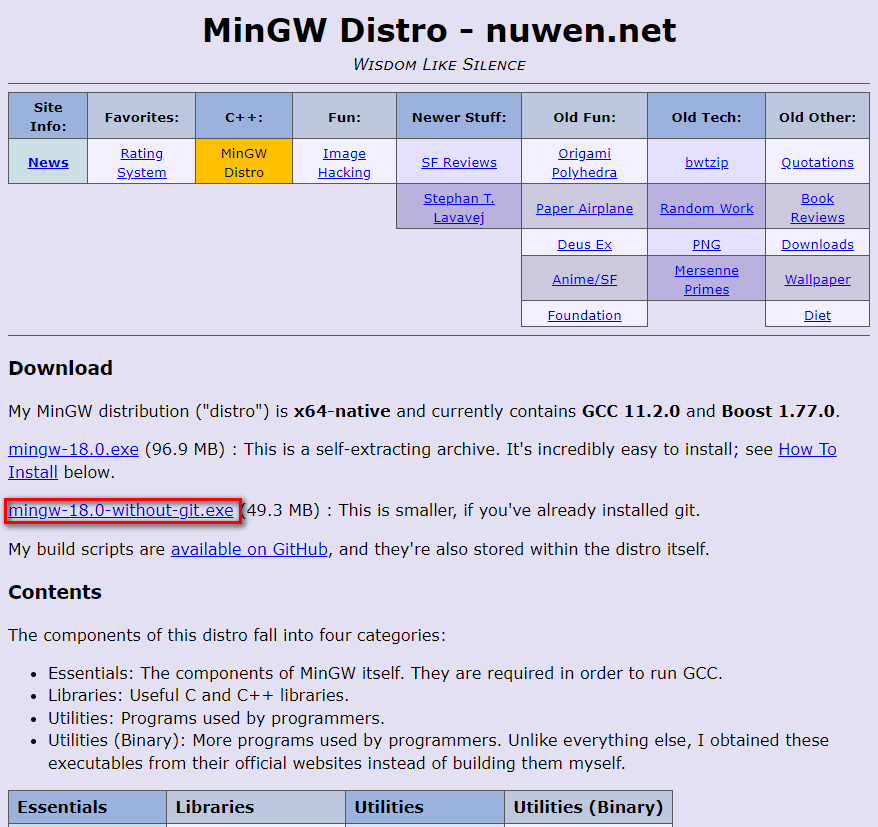
安装C/C++环境–MinGW 进入网站MinGW ,点击如下图红框链接下载。
解压出来MinGW放到你已知的目录下,我放在D:\Programs\下。
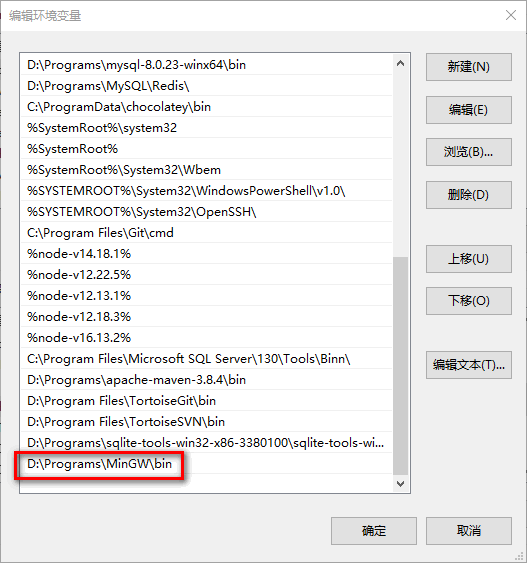
需将MinGW\bin目录添加到环境变量中,这样就能在vscode中访问到G++和GCC。
1 2 3 4 5 PS G:\github\c\vscode-cpp > g++ --version g++.exe (GCC) 11.2 .0 Copyright (C) 2021 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
vscode安装c/c++插件
测试 根据上面各项配置下来已经差不多了,写个简单c++程序测试一下。
test.cpp
1 2 3 4 5 6 7 8 9 #include <iostream> using namespace std;int main (int argc, char const *argv[]) cout << "Hello world" ; return 0 ; }
vscode终端(PowerShell)中执行:if ($?) { g++ test.cpp -o test } ; if ($?) { .\test }
1 2 PS G:\github\c\vscode-cpp > if ($ ?) { g++ test.cpp -o test } ; if ($ ?) { .\test} Hello world
成功生成test.exe并执行输出Hello world。
配置文件 为方便配置vscode中c/c++环境配置,在根目录下创建.vscode。添加如下几个配置文件:
settings.json 主要为解决中文乱码问题
1 2 3 4 5 6 7 8 9 10 11 12 { "editor.tabSize" : 2 , "editor.detectIndentation" : false , "[cpp]" : { "editor.defaultFormatter" : "ms-vscode.cpptools" , "files.encoding" : "gbk" } , "[c]" : { "editor.defaultFormatter" : "ms-vscode.cpptools" , "files.encoding" : "gbk" } }
c_cpp_properties.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 { "configurations" : [ { "name" : "GCC" , "includePath" : [ "${workspaceFolder}/**" ] , "defines" : [ "_DEBUG" , "UNICODE" , "_UNICODE" ] , "windowsSdkVersion" : "10.0.18362.0" , "compilerPath" : "D:\\Programs\\MinGW\\bin\\g++.exe" , "cStandard" : "c17" , "cppStandard" : "c++17" , "intelliSenseMode" : "windows-gcc-x64" } ] , "version" : 4 }
launch.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 { "version" : "0.2.0" , "configurations" : [ { "name" : "g++.exe - Build and debug active file" , "type" : "cppdbg" , "request" : "launch" , "program" : "${fileDirname}\\${fileBasenameNoExtension}.exe" , "args" : [ ] , "stopAtEntry" : false , "cwd" : "${fileDirname}" , "environment" : [ ] , "externalConsole" : false , "MIMode" : "gdb" , "miDebuggerPath" : "D:\\Programs\\MinGW\\bin\\gdb.exe" , "setupCommands" : [ { "description" : "Enable pretty-printing for gdb" , "text" : "-enable-pretty-printing" , "ignoreFailures" : true } ] , "preLaunchTask" : "C/C++: g++.exe build active file" } ] }
tasks.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 { "tasks" : [ { "type" : "cppbuild" , "label" : "C/C++: g++.exe build active file" , "command" : "D:\\Programs\\MinGW\\bin\\g++.exe" , "args" : [ "-g" , "${file}" , "-o" , "${fileDirname}\\${fileBasenameNoExtension}.exe" ] , "options" : { "cwd" : "${fileDirname}" } , "problemMatcher" : [ "$gcc" ] , "group" : { "kind" : "build" , "isDefault" : true } , "detail" : "compiler: D:\\Programs\\MinGW\\bin\\g++.exe" } ] , "version" : "2.0.0" }
github