1准备工作
1.1 Github注册及使用。
官网是:https://pages.github.com/,是github提供的一个服务,我们可以免费的再其上面搭建自己的网站,也有很多人利用github pages作为自己的个人博客站点。GitHub Pages本用于介绍托管在GitHub的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
1.1.1 Github登录
登录地址:https://github.com/login,还没有github账号的小伙伴赶紧去注册一个,点击”Create an account“注册不再赘述。
1.1.2 新建仓库
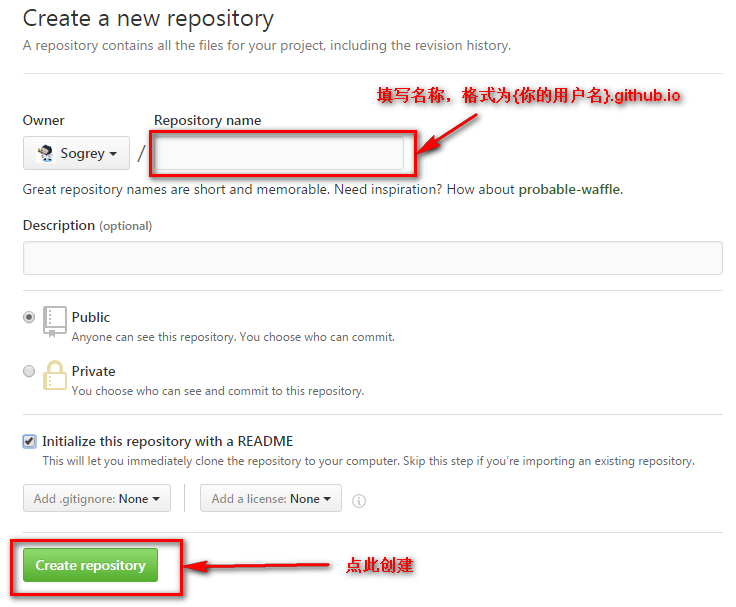
登录成功之后到仓库信息填写界面创建一个仓库,须注意仓库的名称必须是:{你的用户名}.github.io,将{你的用户名}换成你自己的名字,例如我自己的Sogrey.github.io
1.1.3 获取git地址
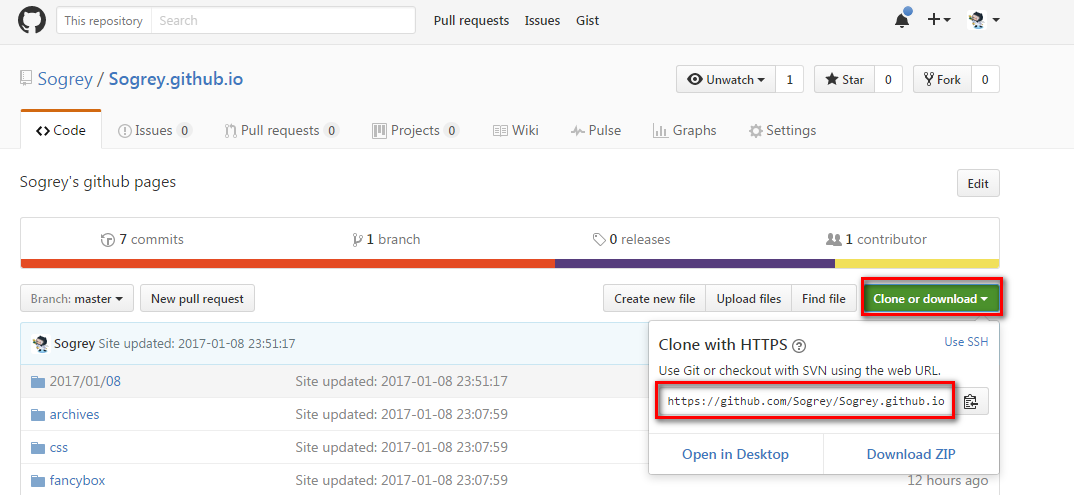
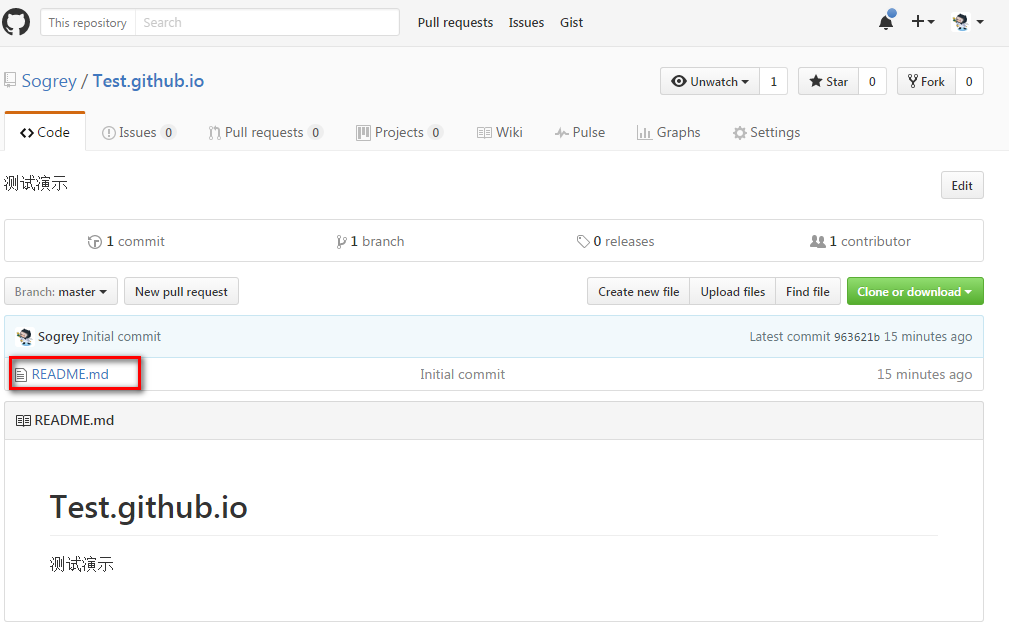
进入刚仓库点击Clone or download可查看git地址以备后用。
1.2 安装准备软件
1.2.1 依次下载安装:
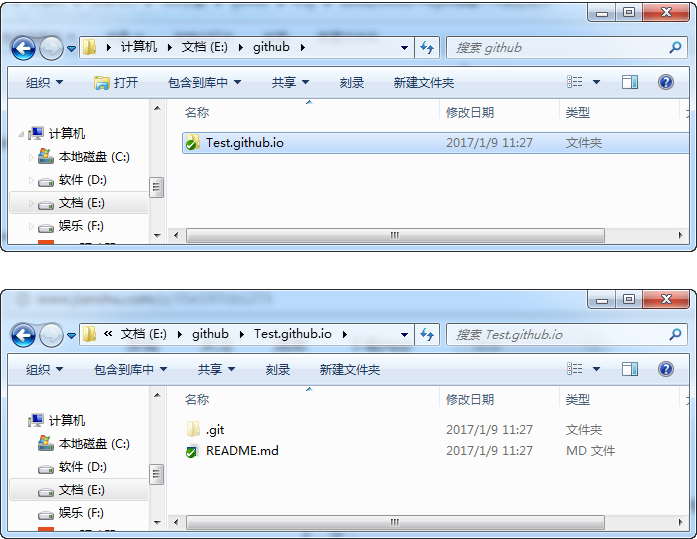
选择本地目录作为工作空间,我这里选择的是:E:\github,为方便演示我已另外创建了仓库:Test.github.io,git地址是:https://github.com/Sogrey/Test.github.io.git.
1.2.2 clone到本地
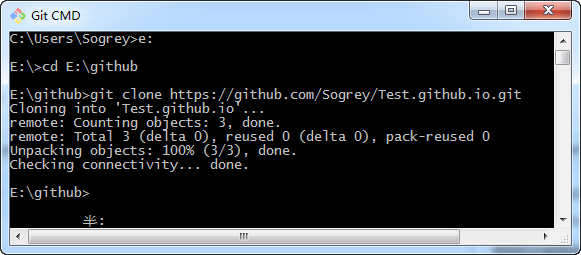
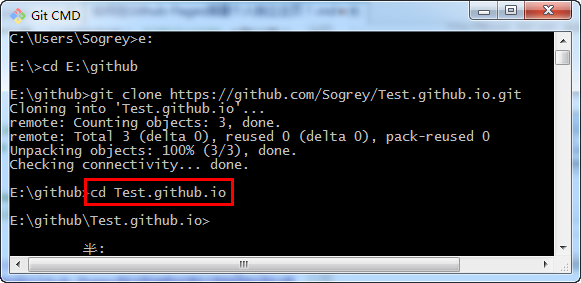
命令行进入硬盘上任意一个文件夹,我这里选择E:\github,然后执行
git clone https://github.com/Sogrey/Test.github.io.git

此时你会发现在E:\github目录下会多出文件,正是我们github上的文件目录

2 新建测试页面
2.1 新建测试页面文件
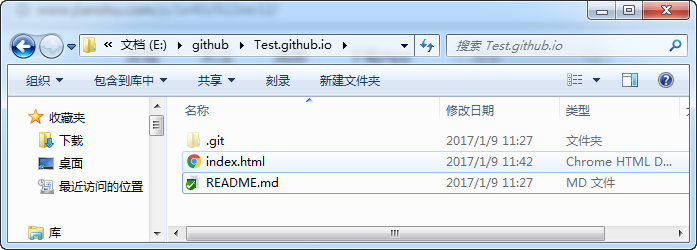
我们在clone下来的目录里新建一个html文档:index.html,必须.git文件夹在同一个目录,输入以下内容:
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
<meta charset='utf-8'>
</head>
<body>
<h1>Hello world!这是我使用github pages搭建的个人站点。</h1>
</body>
</html>

2.2 上传测试页面
命令行指定到clone下来的目录里
cd Test.github.io

下面就是提交了,依次输入以下命令:
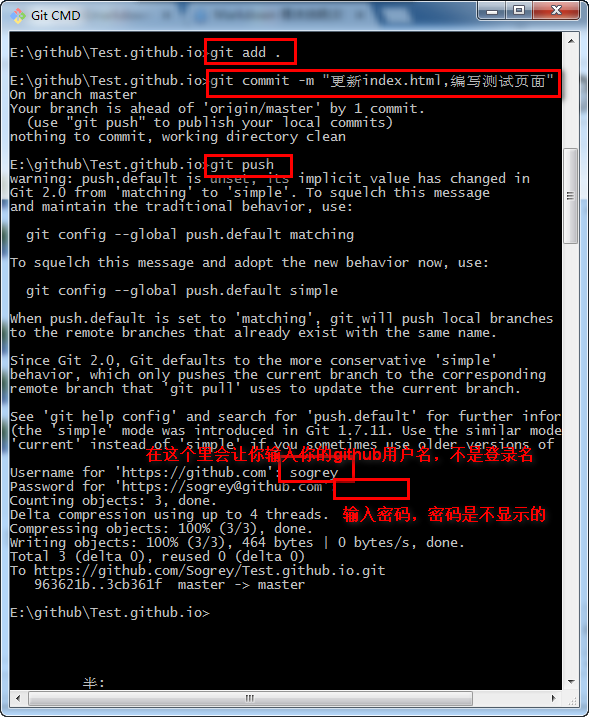
git add .
git commit -m "更新index.html,编写测试页面"
git push

依次执行git add . , git commit -m “注释”,git push,然后输入你的用户名,密码即可。
在浏览器直接访问看看:http://{你的域名}.github.io
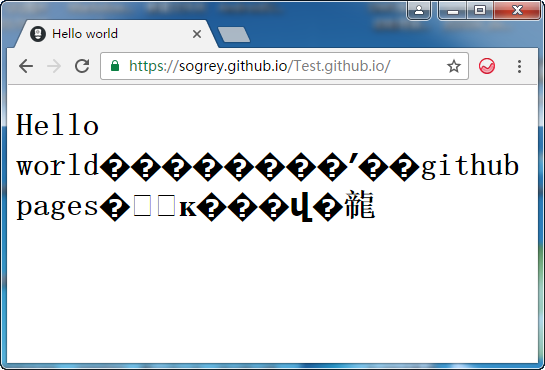
由于这里我已经创建了sogrey.github.io,再次创建会作为sogrey.github.io的一个子目录:
以上文字出现乱码,解决办法是另存index.html为utf-8 无BOM 格式
注意:
- 如果是创建子目录,仓库名可以不按照
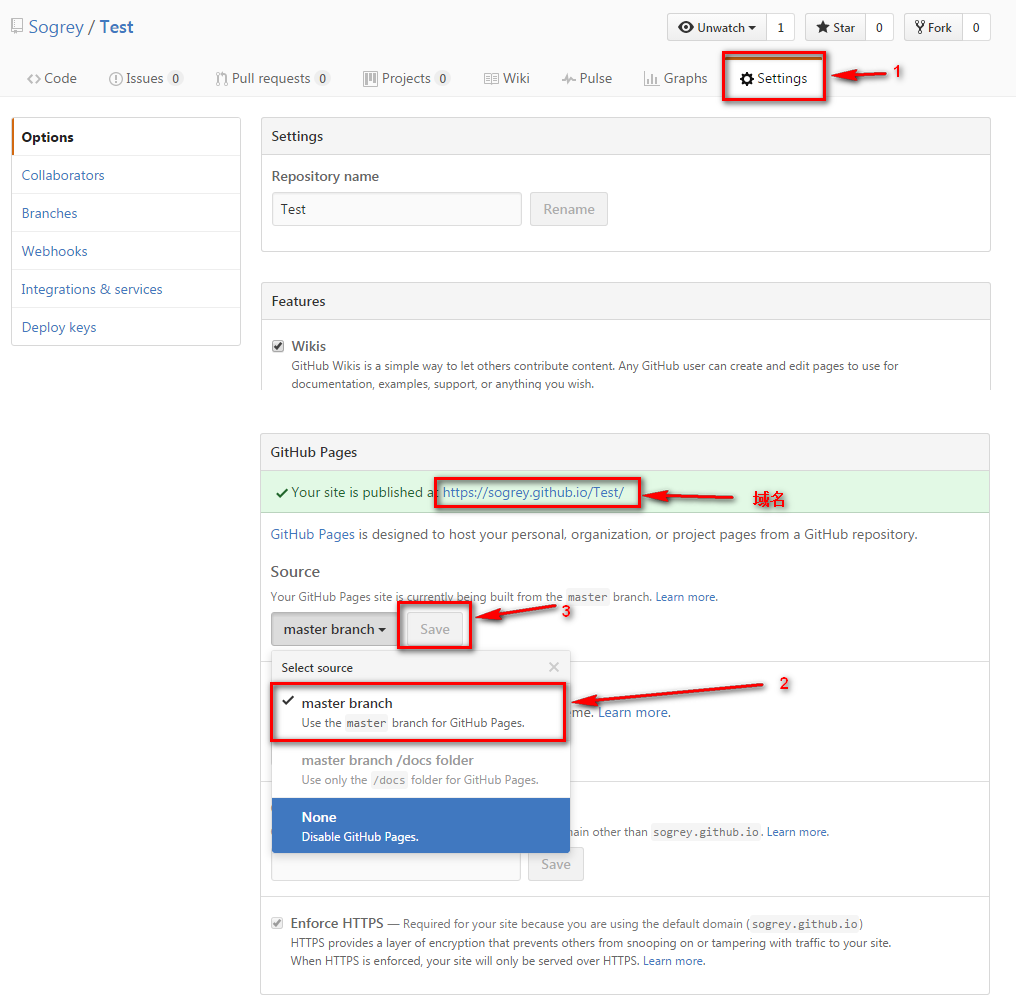
{你的域名}.github.io这种格式,直接自定义,比如把上面Test.github.io改成Test,直接访问https://sogrey.github.io/Test/即可。 - 如果是创建子目录,默认不显示为github pages,设置方法为
Settings->GitHub Pages->Source改为master branch点击Save保存即可。
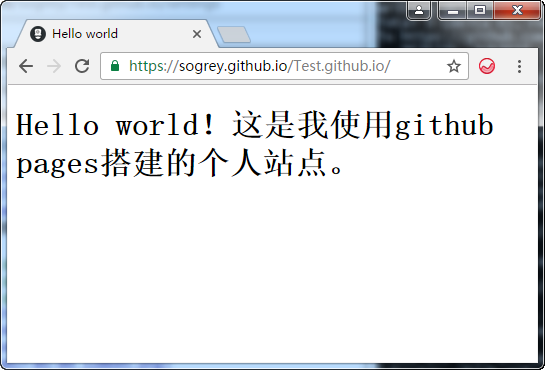
重新访问https://sogrey.github.io/Test/试试:
到此,一个简单的github pages就建好了。Good luck!
参考
Markdown 语法参考:
