1 准备
首先简单描述一下搭建的大体准备工作:
- 1 拥有一个 github pages
- 2 本地环境 Git 和 Node.js
- 3 在本地电脑里配置 hexo 的环境。( hexo 与 github pages 绑定,写博文修改博文等,生成静态博客并 push to github 。)
- 4 绑定自己的域名(也可以不用绑定,需要绑定的自行百度。)
本节要讲的是 如何用hexo搭建github pages,对于第1、2两点可参考另一篇如何在Github-Pages搭建个人独立主页?
2 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
2.1 Hexo 安装
安装流程参考官方文档,避免入坑。
2.2 Hexo 建站
Hexo 安装好了之后,就开始进行建站。cmd打开终端 cd 到指定目录(这里使用D盘根目录d:\)并使用如下命令即可建好
hexo init yourname
cd yourname
npm install
其中 yourname 是你的文件夹名字可随意取(本文章假设 yourname 的文件夹名称是 Hexo )。
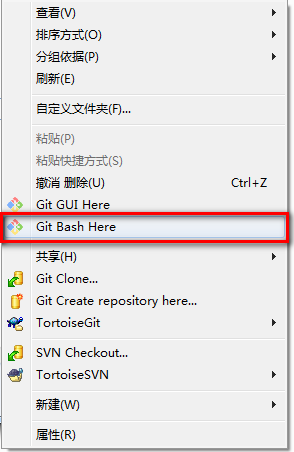
或直接新建Hexo,在D:\HEXO使用git Bash命令执行亦可,直接在此目录下右键 选择git Bash,依次执行以下命令:
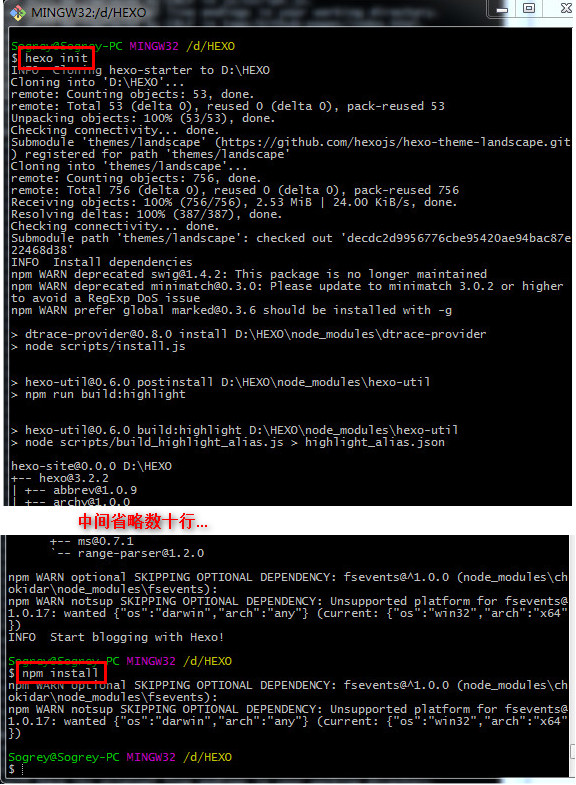
hexo init
npm install


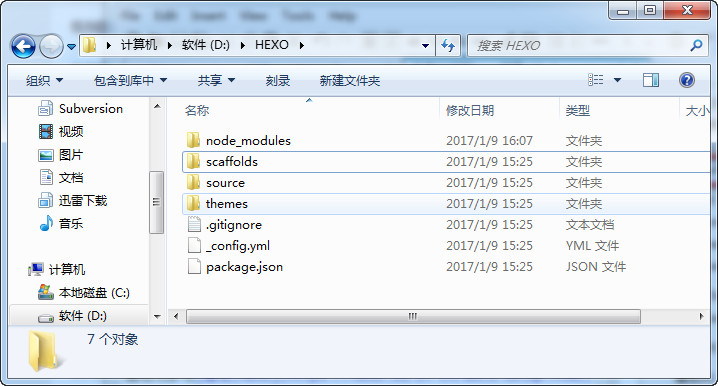
完成之后会在D盘会创建一个Hexo目录
建站可参考建站|Hexo
特别提示:如何与 Github pages 进行关联:
在刚刚创建出来的目录的根目录下存在一个 _config.yml 文件,使用文本编辑器打开,在最末尾配置:
deploy:
type: git
repository: https://github.com/Sogrey/Sogrey.github.io.git
branch: master
其中 repository 字段的值替换成你的 github pages 提交代码的git地址,git地址如何获取参见如何在Github-Pages搭建个人独立主页?中1.1.3 获取git地址
2.3 Hexo 本地发布
使用终端命令进行发布:
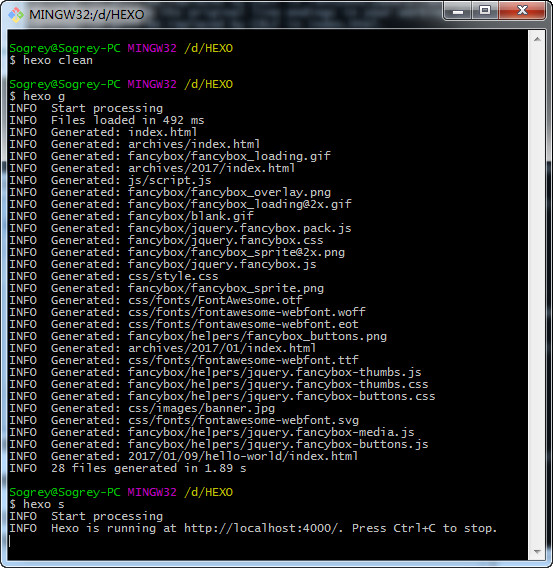
hexo clean
hexo g #作用同 hexo generate
hexo s #作用同 hexo server

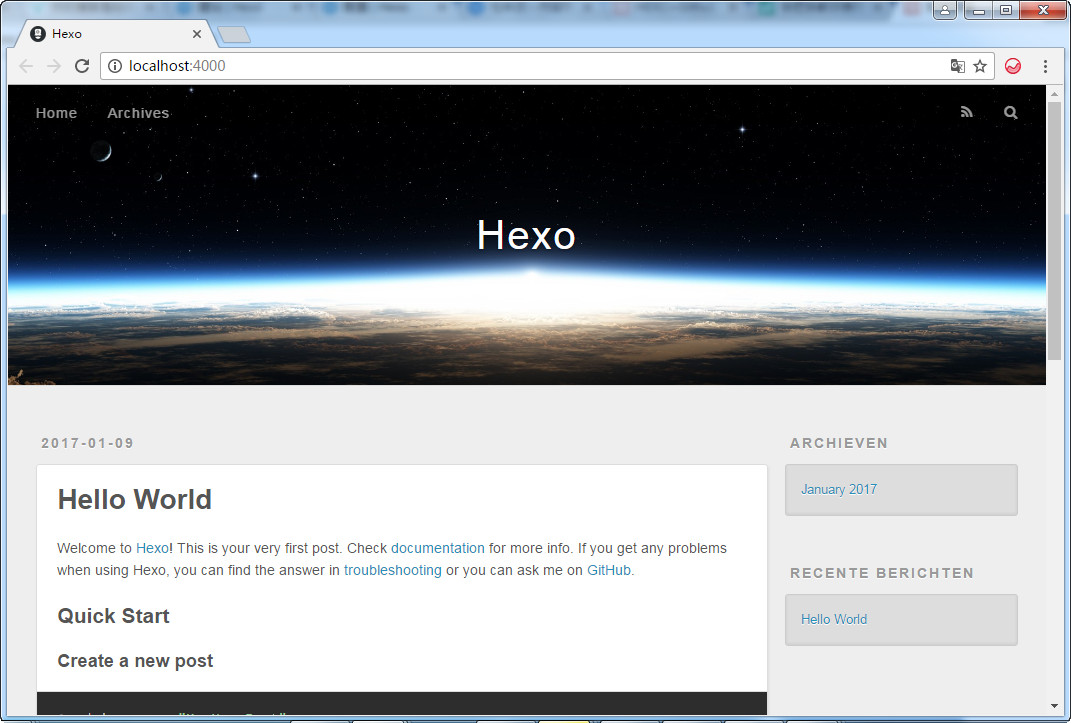
命令详解,hexo clean是清除缓存,hexo g是生成本地发布文件夹,hexo s启动本地服务并发布,发布成功之后浏览器查看http://localhost:4000/
如需停止本地服务,命令行按 ctrl+c
Hexo 命令参考官方文档
2.4 Hexo 发布到github pages
当然这存在于本地,而并未发布到github pages服务器,所以需要使用终端命令进行发布:
hexo clean
hexo g #作用同 hexo generate
hexo d #作用同 hexo deploy
命令详解,hexo clean是清除缓存,hexo g是生成本地发布文件夹,hexo d才是最后的发布到 github pages 上,期间会依次弹出两个输入框,依次输入你的github用户名和密码。更多的 hexo 命令操作请参考官方文档即可。不过一般用来用去无非就是创建页面、发布这么几条命令而已。
最后提示一点,可能会遇到的问题,在执行
hexo init时,若提示SSL certificate problem: unable to get local issuer certificate
可以 先执行
git config --global http.sslVerfiy false
到此,就可以到github pages去查看上传的页面了。Good lock!
