经过前两篇我已经搭建好了一个简单的HEXO博客,目前使用的是主题是
yelog,yelog是基于yelee修改而来,在页面的左半边是博主的信息,中间部分有个菜单,依次是主页、所有文章、标签云和关于我,博客搭建起来的时候主页和所有文章已经生效可以直接使用了,至于标签云和关于我这两个页面还并未创建,这节就来创建它们。

1 设置主题配置文件
在主题配置文件themes\yelog\_config.yml里找到menu,如下:
# Header | 主菜单
## About Page: `hexo new page about`
## Tags Cloud Page: `hexo new page tags`
menu:
主页: /
所有文章: /archives/
#随笔: /tags/随笔
标签云: /tags/
关于我: /about/
更新日志: /logs/
注:配置文件里用#注释
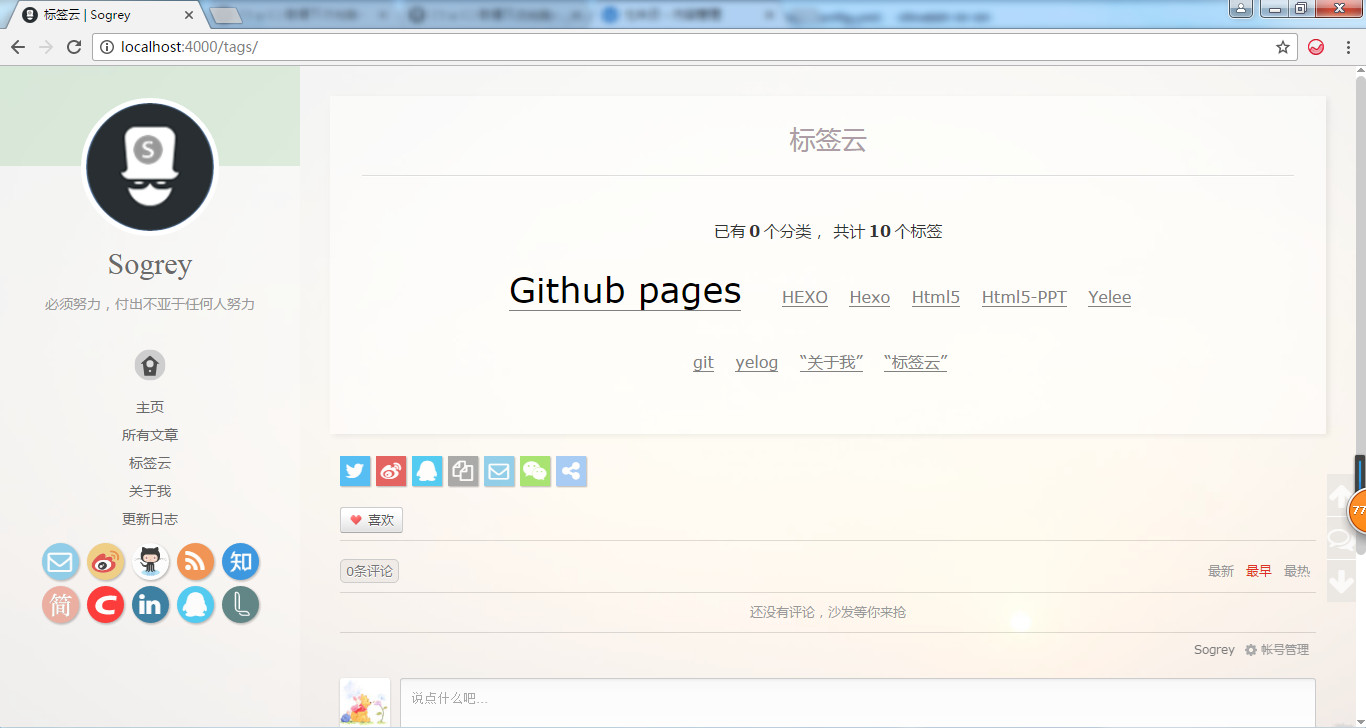
参照上面配置可以增删修改菜单项,比标签云: /tags/,表示有个菜单名为标签云,如文章开头的图,冒号后面的/tags/表示它的访问路径,比如我的站点是https://sogrey.github.io/,那么点击标签云菜单访问的是https://sogrey.github.io/tags/.
看到上面的配置中已经为我们写好的提示如何创建标签云和关于我页面:
## About Page: `hexo new page about`
## Tags Cloud Page: `hexo new page tags`
下面我来创建标签云页面。
2 创建标签云页面
在Hexo博客本地根目录右键选择Git Bash(前提是已安装好Git和Node.js,可参照如何在Github Pages搭建个人独立主页?),输入命令:
hexo new page tags
回车,提示:
INFO Created: ...\source\tags\index.md
就创建完成了。在source\目录下会多出一个tags文件夹,里面有一个index.md文件,打开该文件输入如下:
---
title: 标签云
date: 2017-01-10 22:54:00
type: "tags"
comments: true
---
其中:title和date是标题和创建时间,type表示类型,值tags表示这是个标签云页面,comments是是否允许评论,true表示允许评论。
这样标签云页面已经创建好了,部署试一下:

3 创建关于我页面
创建关于我页面和标签云页面步骤一样;输入命令:
hexo new page about
创建about\index.md文件,页面内容由你随意输入:
---
title: 关于我
date: 2017-01-10 22:20:12
---
# 关于我
=== 在此输入正文 ===
部署,预览页面:

到此两个页面都已创建完成,可以发布到github或coding了。另外我自己添加了更新日志页面,有兴趣的也可以自己创建一个,方法与上面创建关于我一样。
对于yelee主题的使用和配置,可参照这里。
Good luck!
