由于之前使用的多说停用了,不得不另找其他评论插件就看到了 Gitment/Gitalk。
话不多说,直接开整。
先以Gitment为例,Gitalk的设置很类似。
1 注册Gitment OAuth Application
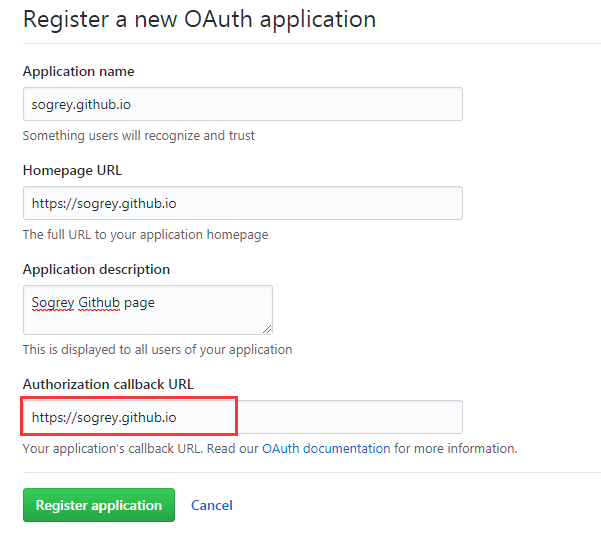
点击此处 来注册一个新的 OAuth Application。其他内容可以随意填写,但要确保填入正确的 callback URL(一般是评论页面对应的域名,比如我的就是 https://sogrey.github.io/)。

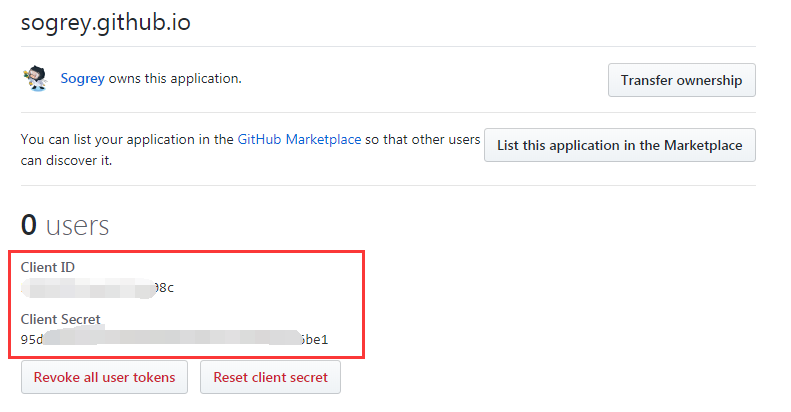
你会得到一个 client ID 和一个 client secret,这个将被用于之后的用户登录。

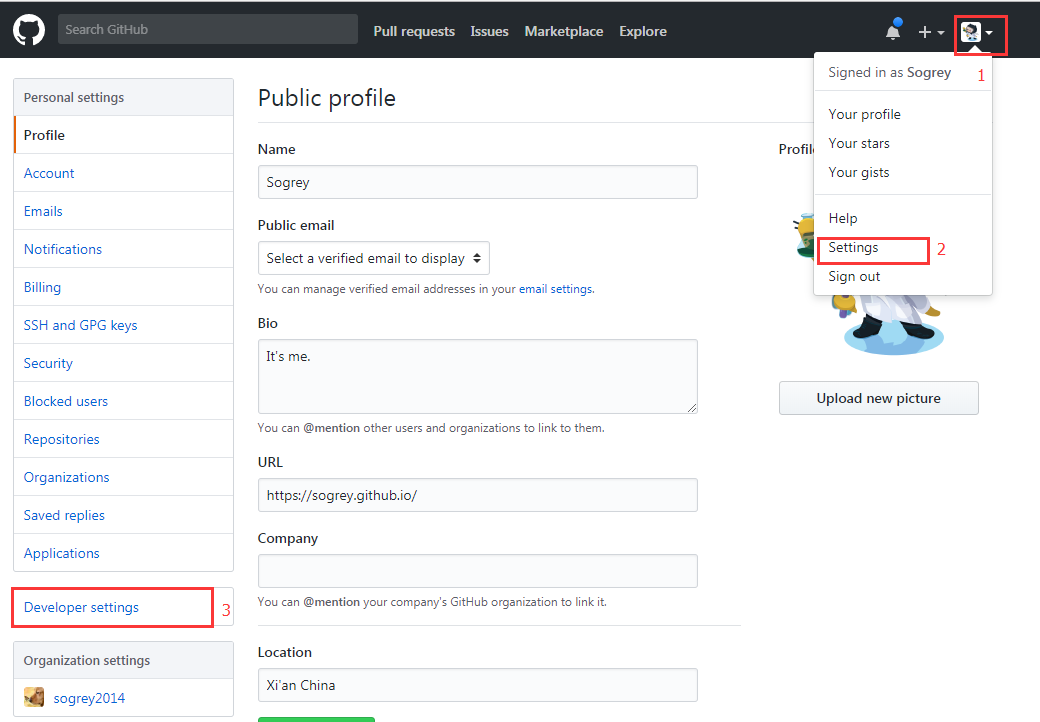
后面如果想查找之前注册的Gitment ClientId,在GitHub点击Settings>Developer settings 即developers


2 安装Gitment插件
如果你希望引用确定版本的 Gitment,则应该使用 npm 进行安装。
$ npm install --save gitment
关于构造函数中的更多可用参数请查看 Gitment Options
3 引入 Gitment 到 hexo 文章页面
我的主题是 yelog 是基于 yelee 的,其他主题也可参考。
将下面代码添加到文章页面,我贴在 themes\yelog\layout\_partial\article.ejs 的末尾:
1 | <!--gitment 评论--> |
其中:
- id: ‘<%= page.title %>’,//页面标题作为issue的label,长度不超过50,否则会出现 Error:validation failed 错误提示
- owner 你的GitHub用户名即可
- repo 保存评论的GitHub仓库名
- client_id 你注册的Gitment Client ID [可在developers找到你注册的Gitment查看]
- client_secret 你注册的Gitment Client secret [可在developers找到你注册的Gitment查看]
- 汉化来自评论框汉化问题
4 主题配置
在主题的 _config.yml文件添加(各参数解释如上):
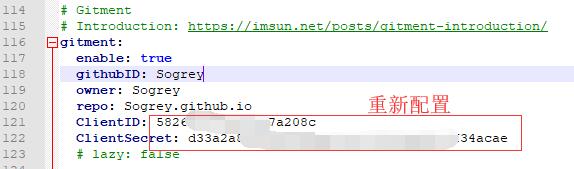
# Gitment
# Introduction: https://imsun.net/posts/gitment-introduction/
gitment:
enable: true
githubID: Sogrey
repo: Sogrey.github.io
ClientID: 5826******a208c
ClientSecret: 95db82**************************d7f6be1
lazy: false
其中:
- lazy: false true表示评论懒加载,即不直接显示评论,false则直接显示评论,懒加载可参考hexo next主题集成gitment评论系统配置
gitmentbutton的显示文字。
5 部署网站
依次执行:
hexo g
hexo d
查看站点。
6 初始化评论
页面发布后,你需要访问页面并使用你的 GitHub 账号登录(请确保你的账号是第一步所填 repo 的 owner),点击初始化按钮。
只有你自己先初始化后在会在对应的GitHub 仓库的issue中创建一条对应的issue,之后其他用户即可在该页面发表评论。
Gitment坑点小结 部分出自iHTCboy
1 owner: 'Your GitHub ID'
owner: '你的 GitHub ID',
可以是你的GitHub用户名,也可以是github id,建议直接用GitHub用户名就可以。
2 repo: 'The repo to store comments
repo: '存储评论的 github repo'
这个是你要存储评论内容的仓库名,可以与博客下的仓库,也可以新建一个仓库专门存储评论内容的。
3 Error: Not Found问题
owner或者repo配置错误了,注意名字和仓库名字的大小写。
4 Error: Comments Not Initialized
在注册OAuth Application这个步骤中,给Authorization callback URL指定的地址错了
还没有在该页面的Gitment评论区登陆GitHub账号
如果还是不行,可以参考另一个情况 Error: Comments Not Initialized · Issue #95 · imsun/gitment
5 Error:validation failed
issue的标签label有长度限制!labels的最大长度限制是50个字符。
id: '页面 ID', // 可选。默认为 location.href
这个id的作用,就是针对一个文章有唯一的标识来判断这篇本章。
在issues里面,可以发现是根据网页标题来新建issues的,然后每个issues有两个labels(标签),一个是gitment,另一个就是id。
所以明白了原理后,就是因为id太长,导致初始化失败,现在就是要让id保证在50个字符内。
对应配置的id为:
id: '<%= page.title %>'
如果用网页标题也不能保证在50个字符!
最后,我用文章的时间,这样长度是保证在50个字符内,完美解决!(避免了文章每次更新标题或路径时,会重新创建一个issue评论的问题。)
id: '<%= page.date %>'
5-1 Error:validation failed 另一种
刚新建了一篇文章,初始化评论时控制台报错:
1 | Failed to load resource: the server responded with a status of 422 (Unprocessable Entity) |
因为我使用文章名作为label,查错过程就不细说了,并不是上面第五点的原因,这个原因太坑了,就是因为我新建文章标题中包含英文半角的,开始确定是因为label的问题,在排除50字符限制之后,实在无法,就直接新建label,提示无效,惊呆了我都,尝试更换标点符号为中文,这次成功新建label。然后修改文章名,重新提交成功初始化。特此记录。
6 gitment的汉化
只需到模板里将原来定义CSS和JS的那两行改成:
1 | <link rel="stylesheet" href="https://billts.site/extra_css/gitment.css"> |
即可。来源:https://github.com/imsun/gitment/issues/104
7 Gitment出现在文章列表上

解决办法是为上面添加在文章页面上的那一大段代码 添加 下面代码将其包裹在内:
1 | <% if (!index) { %> |
即变成下面的样子
1 | <!--gitment 评论--> |
8 Error: Bad credentials
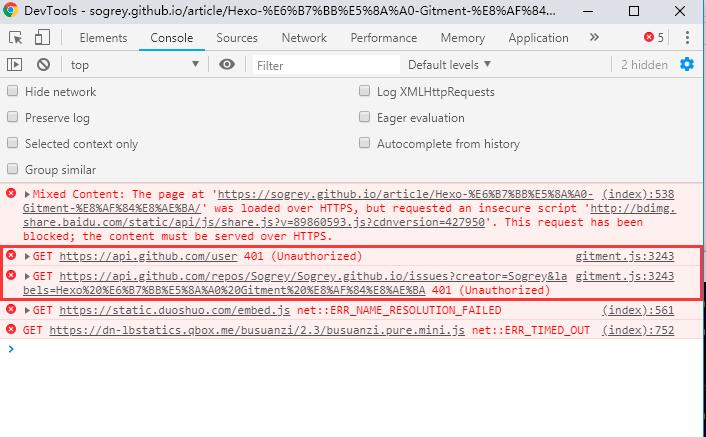
此类错误一般原因是填写授权Client ID或Client Secret时有误,请确认是否正确,我这里出现,之前是好的,因换了系统重新配置提交后就这样了。F12 查看到gitment.js 有两个 401.定位应该是授权问题。

解决:
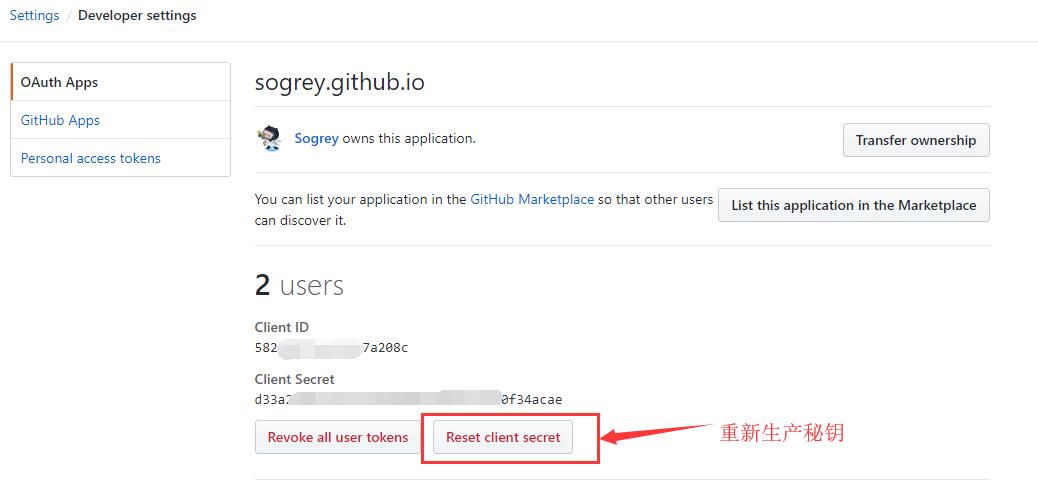
我在Settings/Developer settings的OAuth Apps中找到我们授权的应用,重新生产秘钥,重新配置就好了。

重新配置 theme 下的 _config.yml 文件
9 绑定了新域名后评论系统登录异常
最近刚刚申请了一个.top域名,用来解析本站sogrey.github.io -> https://sogrey.top/。由此也引来一些问题,不是什么大问题,就是我们的域名变了,而我们在GitHub的Developers srttings OAuth Apps里注册的还是sogrey.github.io。这就导致评论系统无法登陆,因为Authorization callback URL已经不匹配了。
解决方案:
将Homepage URL以及Authorization callback URL改为我们新域名地址(https://sogrey.top/)即可。
记得点击Update application按钮保存更新。
7. 由于gitment域名过期,无奈切换到gitalk
上面我们设置gitment时,创建了一个gitment.ejs,由于gitment服务器域名过期无法授权,现切换到gitalk.ejs。
幸好这两款插件配置很相近,设置gitalk也很顺利,本站源码查看gitalk.ejs。
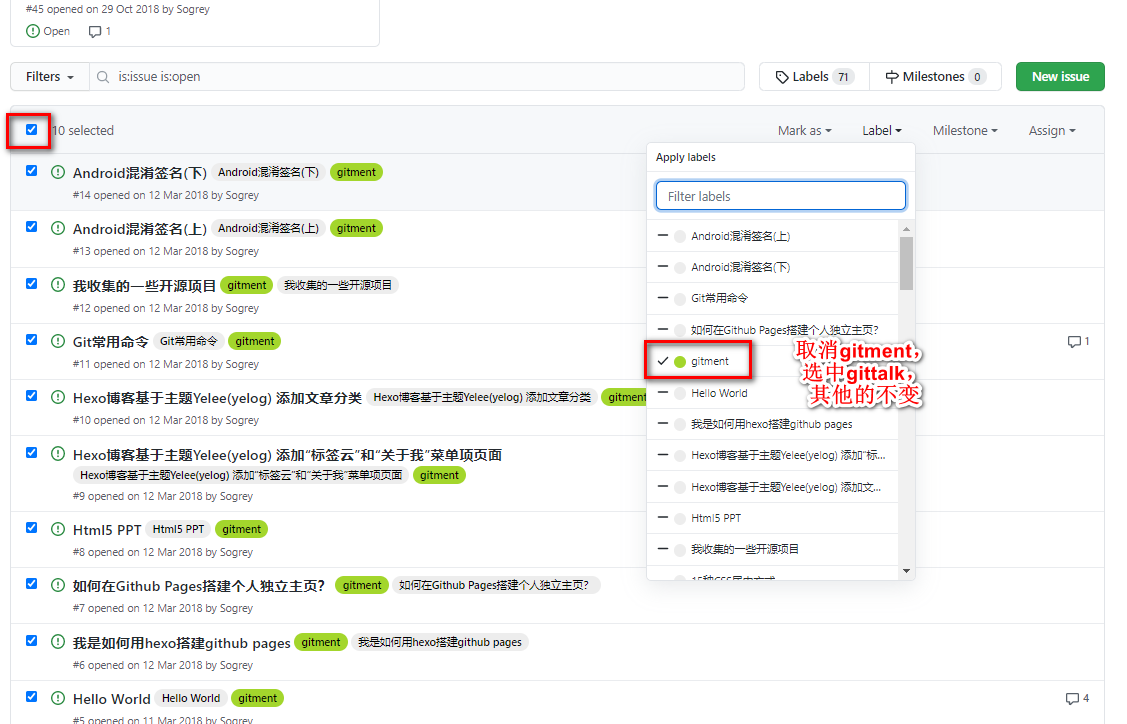
但有一点需要注意,先前gitment创建的issues的label是包含gitment的,而gitalk创建的却是gitalk,为了能重新使用之前旧的issues,可将issues的label中的gitment换成gitalk。所幸的是github的issues支持批量操作: