问题
程序员使用很多符号,通常用几个字符编码。对于人类大脑,像 -> ,<= 或 := 这样的序列是单个逻辑标记,即使它们在屏幕上占用两个或三个字符。 您的眼睛花费非零的能量来扫描、解析和连接多个字符到一个逻辑字符中。理想情况下,所有编程语言都应该为运算符设计完整的 Unicode 符号,但目前还不是这样。
迄今为止最漂亮的适合程序员的字体
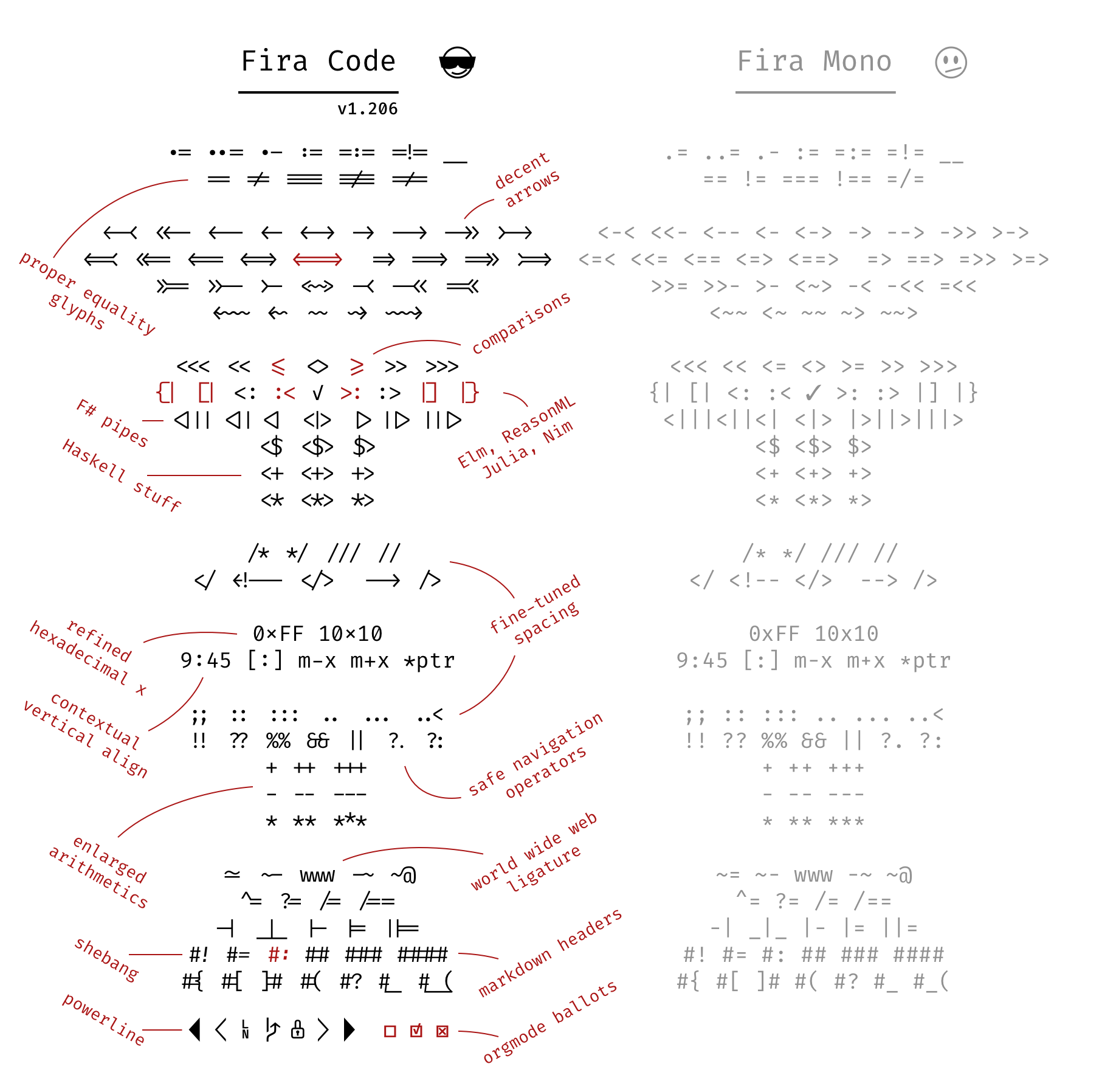
这是一款美到没朋友的等宽字体 —— Fira Code,github地址在此 README.md,可以从这里下载最新版。这里多种格式可供选择。
如题所述,在我们写代码的时候,经常会用到 ->、=>、::、>=、.= 等超过一个字符的操作符,但是这个操作符其实在现实生活中,很多都有与之对应的数学符号,只是因为不能通过常规的方式输入而选择用多个字符代表一个操作符。而 Fira Code 包含一组用于常见编程多字符组合的连字,它通过渲染,将我们输入的多个字符变为更有意义的数学符号,这有助于更快地阅读和理解代码。不仅如此,Fira Code 还更正了一些常见操作符,比如 ...、\\ 等的字符间距。
但请注意:
- Fira Code 只是将你输入的字符渲染呈现成连字,只是样子发生变化,功能没有发生任何改变。
- Fira Code 的连字可能会给一些不用 Fira Code 字体的人带来困扰,因为原来的语法里没有这些符号。
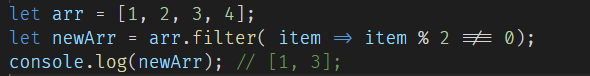
先上段代码感受下:


配置
以 VSCode 为例。
打开 vscode 的配置页面,按住
CTRL + SHIFT + P,然后输入settings,选择首选项:打开设置(json);将下列代码复制到 setting.json 中。
1
"editor.fontFamily": "'Fira Code', Consolas, 'Courier New', monospace",//将 'Fira Code' 放在最前面
如果想某个类型文件中生效需添加:
1
2
3
4"editor.fontFamily": "Fira Code",//设置的字体类型为 Fira Code
"editor.fontLigatures": true,//这个控制是否启用字体连字,true启用,false不启用,这里选择启用
"editor.fontSize": 14,//设置字体大小
"editor.fontWeight": "normal",//这个设置字体粗细,可选normal,bold,"100"~"900"等,选择合适的就行然后保存,字体就应用成功了。
浏览器支持
1 | <!-- HTML --> |
1 | /* CSS */ |
- IE 10+,Edge:使用 font-feature-settings启用:“calt”1;
- 火狐
- Safari浏览器
- 基于 Chromium 的浏览器(Chrome,Opera)
- ACE
- CodeMirror(使用 font-variant-ligatures: contextual; 启用)
- JetBrains Mono介绍和下载:https://www.jetbrains.com/lp/mono(免费开源)
其他带有连字的等宽字体
- Hasklig (免费)
- PragmataPro (€59)
- Monoid (免费)
- Fixedsys Excelsior (免费)
- Iosevka (免费)
- DejaVu Sans Code (免费)
